-
두번째 페어 프로그래밍 - 2023. 04. 21 [DAY 9]공부/회고 2023. 4. 21. 17:21반응형

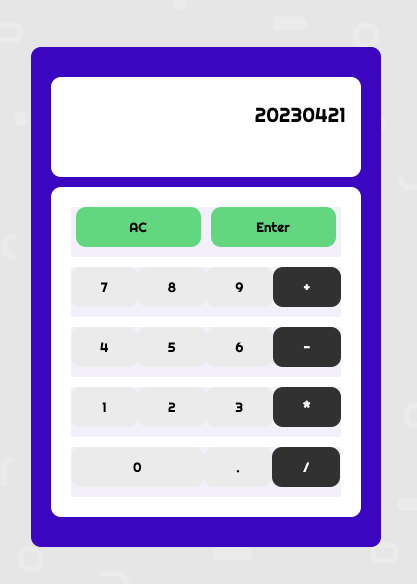
만들어진 계산기 틀에서 CSS 작업과 버튼을 입력하여 계산기를 구현하는 학습을 했다. 처음에는 js와 css 따로 봐야해서 어지러웠지만 인터넷을 참고하여 풀어보니 생각보다 할만했다.
이 과제는 단계별로 이루어져 있었으며 3가지 단계였다. 1단계는 필수 과제 코스로 단순히 저 버튼들만 구현하면 되는 것이었다. 이건 금방 끝냈으나 2번부터 아예 틀이 바뀌어 새로 코드를 짜야했고, 3번은 그 코드와 추가로 버튼 반응이나 구현같은 것을 예외 상황에 맞춰 심화적으로 코드를 짰어야 하나 다 풀지 못했다. 따로 공부해서 꼭 완성하도록 하겠다.
코드는 아래처럼 읿력하였다.
const calculator = document.querySelector('.calculator'); // calculator 엘리먼트와, 그 자식 엘리먼트의 정보를 모두 담고 있습니다.const buttons = calculator.querySelector('.calculator__buttons'); // calculator__keys 엘리먼트와, 그 자식 엘리먼트의 정보를 모두 담고 있습니다.
const firstOperend = document.querySelector('.calculator__operend--left'); // calculator__operend--left 엘리먼트와, 그 자식 엘리먼트의 정보를 모두 담고 있습니다.const operator = document.querySelector('.calculator__operator'); // calculator__operator 엘리먼트와, 그 자식 엘리먼트의 정보를 모두 담고 있습니다.const secondOperend = document.querySelector('.calculator__operend--right'); // calculator__operend--right 엘리먼트와, 그 자식 엘리먼트의 정보를 모두 담고 있습니다.const calculatedResult = document.querySelector('.calculator__result'); // calculator__result 엘리먼트와, 그 자식 엘리먼트의 정보를 모두 담고 있습니다.
function calculate(n1, operator, n2) {let result = 0;n1 = Number(n1);n2 = Number(n2);
if (operator === '+') {result = parseFloat(n1) + parseFloat(n2);} else if (operator === '-') {result = parseFloat(n1) - parseFloat(n2);} else if (operator === '*') {result = parseFloat(n1) * parseFloat(n2);} else if (operator === '/') {result = parseFloat(n1) / parseFloat(n2);}return String(result);}
buttons.addEventListener('click', function (event) {// 버튼을 눌렀을 때 작동하는 함수입니다.
const target = event.target; // 클릭된 HTML 엘리먼트의 정보가 저장되어 있습니다.const action = target.classList[0]; // 클릭된 HTML 엘리먼트에 클레스 정보를 가져옵니다.const buttonContent = target.textContent; // 클릭된 HTML 엘리먼트의 텍스트 정보를 가져옵니다.// ! 위 코드(Line 19 - 21)는 수정하지 마세요.
if (target.matches('button')) {// TODO : 계산기가 작동할 수 있도록 아래 코드를 수정하세요. 작성되어 있는 조건문과 console.log를 활용하시면 쉽게 문제를 풀 수 있습니다.// 클릭된 HTML 엘리먼트가 button이면if (action === 'number') {// 그리고 버튼의 클레스가 number이면// 아래 코드가 작동됩니다.if (firstOperend.textContent === '0') {firstOperend.textContent = buttonContent;} else {secondOperend.textContent = buttonContent;}console.log('숫자 ' + buttonContent + ' 버튼');}
if (action === 'operator') {operator.textContent = buttonContent;console.log('연산자 ' + buttonContent + ' 버튼');}
if (action === 'decimal') {// console.log('소수점 버튼');}
if (action === 'clear') {firstOperend.textContent = 0;secondOperend.textContent = 0;operator.textContent = '+';calculatedResult.textContent = 0;console.log('초기화 버튼');}
if (action === 'calculate') {const n1 = parseInt(firstOperend.textContent);const n2 = parseInt(secondOperend.textContent);const op = operator.textContent;const result = calculate(n1, op, n2);calculatedResult.textContent = result;// calculatedResult.textContent = buttonContent;console.log('계산 버튼');}}});
// ! Advanced Challenge test와 Nightmare test를 위해서는 아래 주석을 해제하세요.
const display = document.querySelector('.calculator__display--for-advanced'); // calculator__display 엘리먼트와, 그 자식 엘리먼트의 정보를 모두 담고 있습니다.let firstNum, operatorForAdvanced, previousKey, previousNum;
buttons.addEventListener('click', function (event) {// 버튼을 눌렀을 때 작동하는 함수입니다.
const target = event.target; // 클릭된 HTML 엘리먼트의 정보가 저장되어 있습니다.const action = target.classList[0]; // 클릭된 HTML 엘리먼트에 클레스 정보를 가져옵니다.const buttonContent = target.textContent; // 클릭된 HTML 엘리먼트의 텍스트 정보를 가져옵니다.// ! 위 코드는 수정하지 마세요.
// ! 여기서부터 Advanced Challenge & Nightmare 과제룰 풀어주세요.if (target.matches('button')) {if (action === 'number') {if (display.textContent === '0' || previousKey === 'operator' || previousKey === 'calculate') {display.textContent = buttonContent;} else {firstNum = buttonContent;display.textContent += buttonContent;}}
if (action === 'operator') {operatorForAdvanced = buttonContent; // 변수 operatorForAdvanced에 버튼의 텍스트(연산자 기호, 여기서는 '*')를 할당합니다.previousKey = 'operator';firstNum = display.textContent;}
if (action === 'decimal') {if (!display.textContent.includes('.')) {display.textContent += '.';}}
if (action === 'clear') {firstNum = 0;previousKey = '';display.textContent = 0;}
if (action === 'calculate') {if (previousKey !== 'caculate') {previousNum = display.textContent;display.textContent = calculate(Number(firstNum), operatorForAdvanced, Number(display.textContent));previousKey = 'caculate';} else {display.textContent = calculate(Number(display.textContent), operatorForAdvanced, Number(previousNum));}
}}
});반응형'공부 > 회고' 카테고리의 다른 글
리눅스와 깃 - 2023. 04. 24 [DAY 10] (0) 2023.04.25 JavaScript 반복문과 함수 - 2023. 04. 20 [DAY 8] (0) 2023.04.21 JavaScript 조건문 - 2023. 04. 19 [DAY 7] (0) 2023.04.20 JavaScript 입문 - 2023. 04. 18 [DAY 6] (0) 2023.04.18 혼자 코딩 - 2023. 04. 17 [DAY 5] (0) 2023.04.17